Здравствуйте всем, кто зашел на сайт сайт.
В очередной порции полезной информации я хочу вам рассказать об одном очень информативном и полезном сервисе Yandex Карты. Я расскажу об их функциях и возможностях, о том, как установить Яндекс карты на сайт, а также о готовых программных решениях (плагинах) для таких популярных платформ как WordPress и Joomla. Но обо всем по порядку.
Сразу следует отметить, что здесь не будет подробно рассмотрено увеличение функционала или расширение возможностей с помощью API Yandex Карт, поскольку это требует определенных знаний в JavaScript и подробного изучения документации.
Однако смею заверить, то, что предлагает встроенный конструктор на сайте разработчика, либо дополнительные модули для CMS, достаточно подходят по функционалу для большинства создаваемых сайтов.
Тем не менее, я вам подскажу, откуда взять информацию, если вы не удовлетворитесь предлагаемым теми возможностями, которые предлагают Яндекс Карты по умолчанию.
Поиск и навигация по Yandex Maps, народная карта, и Яндекс.СправочникВот уже более 10 лет, с 2004 года сервис онлайн карт Яндекс успешно развивается и конкурирует со своим основным соперником Google maps.
Расширенные возможности сервиса, такие как Яндекс Пробки и Панорамы пользуются все увеличивающейся популярностью среди водителей, да и просто жителей многих крупных и не очень городов России, Белоруссии, Казахстана и Украины.
Благодаря нему, планировать поездку или знакомство с незнакомым городом или маршрутом стало очень удобно и просто. Панорамы сервис Яндекс получает из трех источников.
Во-первых, фотографии улиц и дорог делает яндексмобиль, который оборудован четырьмя специальными фотокамерами с широким углом обзора. Кроме него, места, недоступны для автомобиля (например, парки и скверы), фотографируют велосипедисты и пешеходы. Поэтому, не все еще города и населенные пункты имеют возможность просмотра в режиме панорамы улиц, ведь с 2009 года (а именно тогда начал работу сервис Яндекс Панорамы), прошло не так уж много времени.
Кстати, недавно появилась возможность полюбоваться панорамами с вертолета (правда, пока что, только для Санкт-Перербурга). Для этого необходимо отметить соответствующее поле (с воздуха).
Узнать города, для которых уже существуют Яндекс Панорамы, схемы, пробки, подробные карты и снимки со спутника, вы можете, перейдя на список городов.
Я думаю, что сервис Яндекс пробки не нуждается в дополнительном представлении. Во многих крупных городах водители устанавливают на свои смартфоны мобильное приложение Yandex Maps. И хотя зачастую (особенно в часы пик) с его помощью все-таки не получается объехать пробки, все же оно помогает корректировать планы, показывая ориентировочное время простоя.
Основные направления поиска, для которых служит сервис Яндекс Карты, такие:
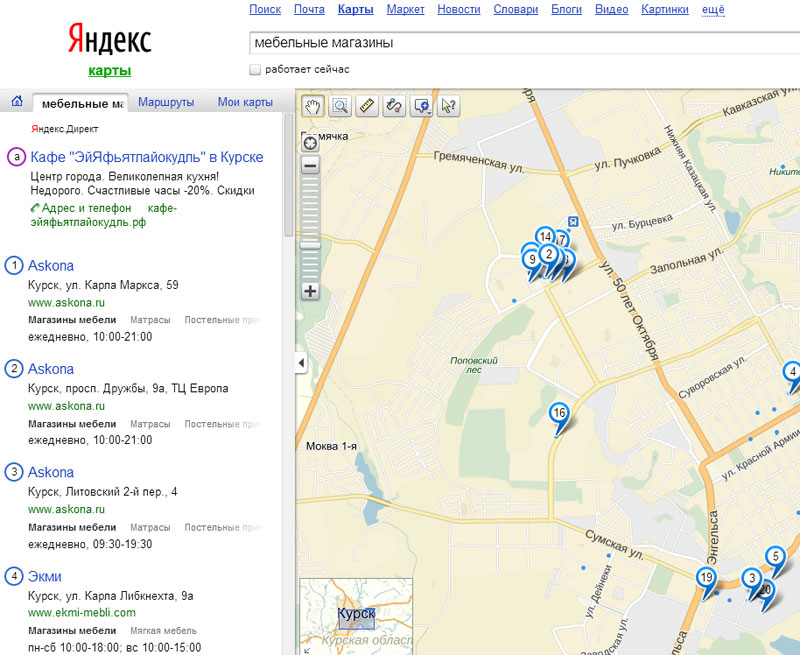
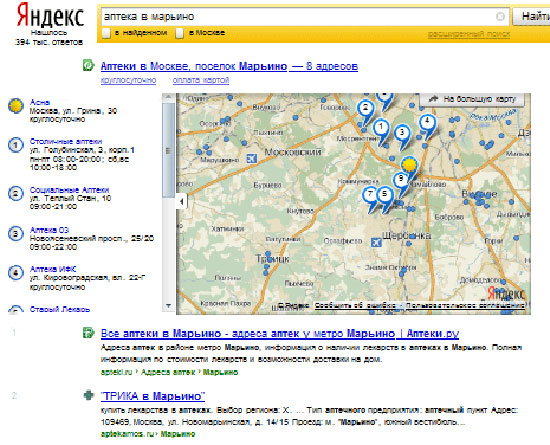
Чтобы найти на Яндекс Картах то, что нужно, необходимо задать в поисковой строке сервиса соответствующий запрос. Например, название города, компании, учреждения, достопримечательного места.
Ответом зачастую служит несколько вариантов, которые отмечаются графически метками на карте и текстом в левой боковой колонке.
Думаю, небезынтересно будет узнать, как происходит ранжирование
в выдаче результатов поиска на Яндекс Картах?
Если в поисковых выдачах попадаются несколько компаний с приоритетным размещением на Яндекс Картах, они будут отображаться на первом месте по очереди, занимая все вместе первые результаты.
Если первые результаты поиска не выдали вам то, что нужно, можете просмотреть в боковой колонке с текстовой выдачей, что предлагает Яндекс с его точки зрения соответствия, либо найдите на Картах предполагаемое место расположения нужного вам объекта или местности, и повторите запрос.
Вам интересно знать, как Яндекс получает информацию , которую вы видите на его Картах?
Прежде всего, работает собственная служба картографии. И не так давно она закончила (если быть точнее, почти) карту мира. И хотя отставание от Google Maps все еще есть (не все иностранные географические названия переведены на русский язык, да и маршрут можно проложить только в пределах России, Украины, Белоруссии и Казахстана), несомненно, в ближайшем будущем этот разрыв будет преодолен.
Народная картаНемного позже в данной статье, в разделе о том, как вставить схему проезда на сайт, вы увидите, что это можно осуществить именно с помощью народной карты.
Яндекс Справочник – как добавить сайт или компанию на ЯндексТретьим источником данных, позволяющих найти организацию на Яндекс Картах, служит сервис Яндекс.Справочник. Кроме того, это очень мощный ресурс для приближения бизнеса к потребителю, если вы осуществляете продвижение по геозависимым запросам. Даже задав точно географическое место в запросе, пользователю будет выдан на нулевом месте в Яндекс Картах результат:

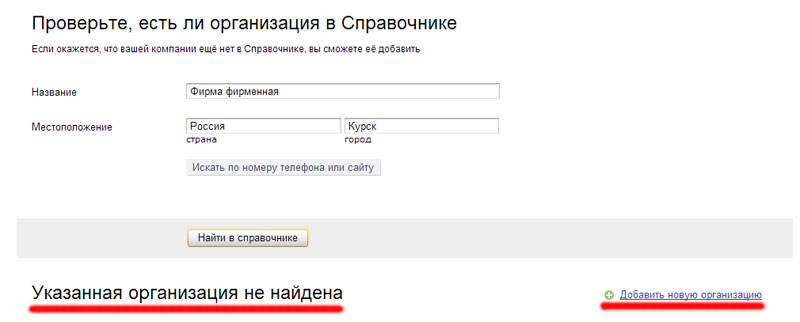
Как добавить сайт на Яндекс карты (компанию, организацию)? Сервис Яндекс.Справочник понятен интуитивно. Но прежде всего, удостоверьтесь, есть или нет ваша компания в справочнике. Возможно, вы или кто-то другой уже добавляли ее ранее, но просто забыли.
Если результат проверки будет отрицательным, воспользуйтесь ссылкой «Добавить новую организацию», которая в этом случае автоматически отобразится в правой нижней части формы.

Затем, выполните все шаги и инструкции, о которых рассказано в следующем ролике. Следует отметить, что такие данные как адрес или номер телефона должны быть обязательно реальными, сервис потребует их подтверждения и не добавит ваш сайт, если вы не сможете доказать правдивость данных.
Чтобы добавить сайт или фирму на Яндекс, необходимо иметь аккаунт в системе. Для подобных размещений, естественно, не следует пользоваться личным аккаунтом, а дополнительно получить новый Яндекс Паспорт.
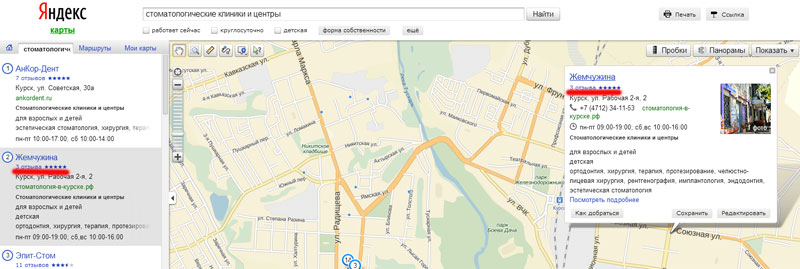
Кроме возможности размещения информации о компании на Яндекс Картах, этот сервис дает возможность оставлять о них отзывы. Это полезно для пользователей, поскольку модерация осуществляется сотрудниками компании Яндекс вручную и можете быть уверены, что они не пропустит ни спам, ни отзыв бессмысленного содержания.

Нажав на ссылку с отзывами под названием компании, вы окажитесь на карточке организации, в которой, кроме отзывов, сможете получить и дополнительную информацию о ней, и, естественно, оставить при желании свой.
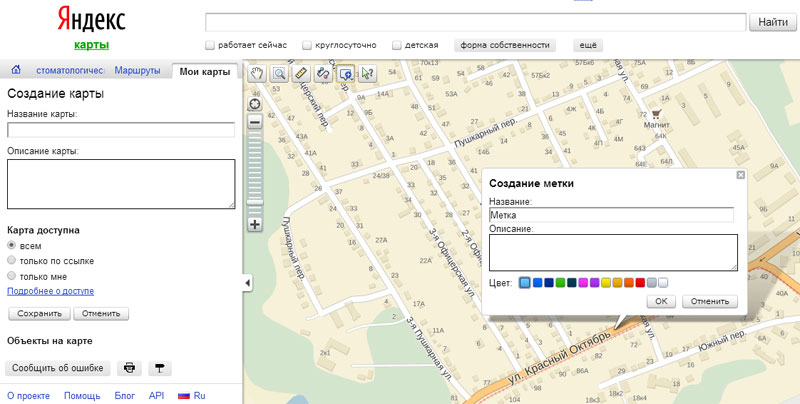
Кроме вышеописанных трех источников получения Яндексом информации для системы Яндекс Карты, существует еще один, к тому же очень любопытный. Каждый пользователь, зарегистрированный на Яндекс, может создать и сохранить свою собственную карту в разделе «Мои карты», расположенном в левой колонке.
Смысл создания собственной карты такой. Вы сохраняете в них все проложенные вами маршруты, поставленные метки, в общем, все, что вы создали и отметили на Яндекс Картах.

Выгода заключается в том, что вы можете отметить, где находится ваша фирма (магазин, офис, склад и т.д.) или проложить туда маршрут, и в описании указать необходимые ключевые слова. При этом подтверждения данных система не затребует, а появляется возможность того, что эти данные будут учитываться в поиске на Яндекс Картах.
Конечно же, вы можете также создавать карты с сугубо личными метками, задав при этом соответствующую пометку.
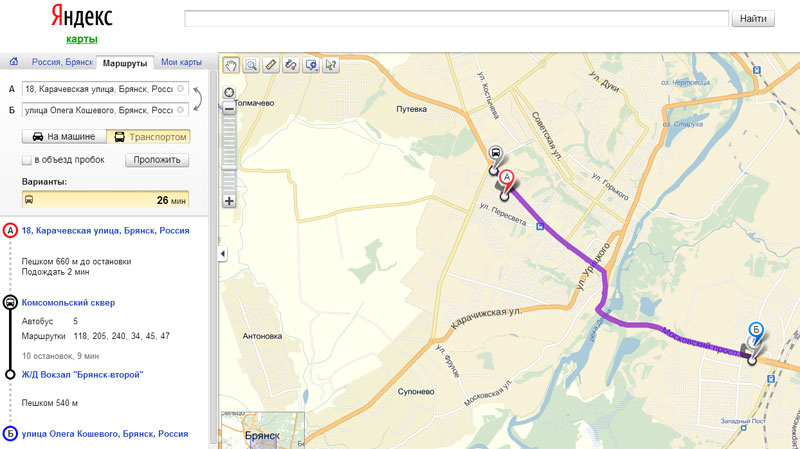
Многие уже знают, что проложить маршрут на YandexMaps , это очень удобно и полезно. Нужно всего лишь указать начальный и конечный адреса в соответствующих полях (или кликнуть на нужных точках на схеме), и нажать кнопку «Проложить».
Выбрав кнопку «Транспортом», вы увидите информацию слева от схемы о том, сколько вам идти до нужной остановки общественного транспорта, какие варианты и какими маршрутами вам подходят, а также ориентировочное время прибытия в нужное место.

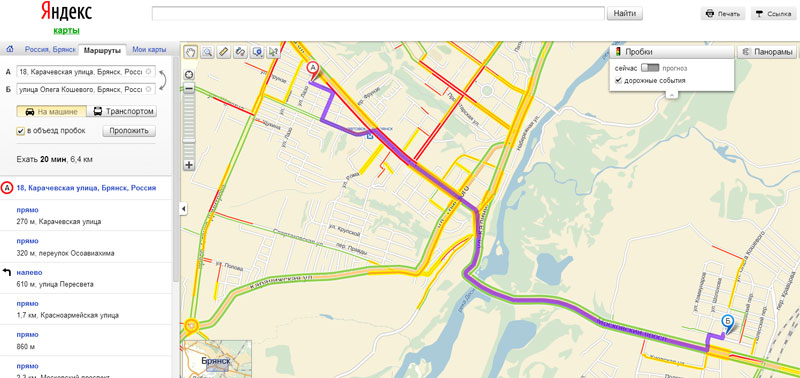
На вкладке «На машине» содержится информация о схеме движения, расстоянии до поворотов и ключевых развязок, общей протяженности маршрута, также об ориентировочном времени в пути. Кроме этого, отметив галочкой пункт «В объезд пробок», Яндекс покажет текущую ситуацию на дорогах и сможет предложить вам альтернативный маршрут.
Если возникла необходимость поменять маршрут, необходимо навести на нужное место указатель мыши и, при появлении белого кружочка, нажать левую кнопку и передвинуть маршрут в нужном направлении. Однако в этом случае функция объезда пробок не работает. Двойной клик левой кнопкой на этом белом кружочке удаляет его, и маршрут возвращается в предыдущее состояние.
Кстати, на всякий случай, отметьте себе, что изменить масштаб карты на Яндексе можно тремя способами: с помощью кнопок + и – на карте и бегунком между ними, при помощи колесика мыши, а также двойным кликом правой (для увеличения масштаба) или левой (для уменьшения) кнопок той же самой мыши.
Вы можете объезжать пробки и прокладывать маршруты, не выходя из собственного жилища, но интересней и современней установить мобильные приложения Яндекс (Карты, Метро, Навигатор). Яндекс Карты, на мой взгляд, уже установлены минимум на 90 процентах мобильных устройств в областных центрах РФ. И это закономерно, поскольку информация о пробках в этом приложении всегда правдива и своевременна. По крайней мере, меня оно всегда выручает.
Приложения Яндекса для мобильных устройств абсолютно бесплатны и доступны для скачивания на официальном сайте. Кроме этого, вы можете снять QR код и с помощью программы для расшифровки QR кода распознать ссылку для скачивания прямо на мобильный.
1. Карты и пробки
2. Яндекс Навигатор
Мобильные версии этих сервисов Яндекс функционально похожи на соответствующие полные версии, но, если вы планируете поездку по ранее неизведанному маршруту, воспользуйтесь Навигатором от Яндекс, не пожалеете.
Api Яндекс карт и конструктор для создания картМы с вами закончили обзорное знакомство с Яндекс Картами, теперь можно перейти к непосредственным практическим задачам, таким как вставить на свой сайт карту Яндекс.
Пугаться этой задачи не стоит, хотя и расслабляться не следует. Давайте рассмотрим на примерах, какие действия и для кого необходимы, и что вам с этим делать.
Допустим, у вас есть свой собственный блог, сайт-одностраничник или скромный интернет-магазин без сети филиалов.
В этом случае вам будет достаточно того функционала, который предлагает стандартный конструктор Яндекса. Как вставить код на сайт, думаю, тоже не должно возникнуть трудностей, тем более, в интернете есть масса информации по этому вопросу.
Советую посмотреть весьма полезный видеоролик от разработчиков, он на примерах покажет вам, как улучшить сайт с API Яндекс Карт , и поможет определиться, надо ли углубляться в дальнейшие дебри.
Но, если вы стремитесь завоевать доверие посетителей удобным и информативным юзабилити, вам придется поднапрячься и грамотно сделать схему проезда или калькуляцию стоимости доставки к покупателю.
Вот еще одно очень полезное видео как раз для такого случая: как улучшить интернет-магазин с помощью Яндекс Карт.
А если вы хотите поразить ну прямо уж всех вокруг информативностью карты Яндекс на своем сайте, например, указать все терминалы, через которые можно оплатить ваши товары или услуги, показать дорожно-транспортные условия, вам потребуется специалист по JavaScript.
Сам по себе, этот «страшный и полезный» API расшифровывается как «application programming interface», означает «интерфейс прикладного программирования». Смысл этих слов заключается в том, что каждый может воспользоваться уже созданным разработчиками Яндекс набором программного обеспечения без углубления в принципы его работы.
В документации API описано, что и как работает, а также, каким образом можно эти «примочки» прикрутить. Очень удобно, избавляет от необходимости каждый раз придумывать велосипед.
Но, повторюсь, лезть в такие глубины нужно с определенными знаниями и с реально обоснованной необходимостью. А для большинства остальных случаев, таких как создание карты, нужной вам части города, расстановки меток с описаниями, прокладка самого удобного маршрута от ближайшего транспорта, прекрасно справляется герой нашей следующей главы.
Конструктор Яндекс КартПредлагаю начать знакомиться с нашим добрым помощником, API конструктор Яндекс карт.

Для удобной и качественной работы с конструктором API лучше так же, как и с Яндекс Справочником, использовать не личный, а отдельный паспорт Яндекса. Кстати, хочу сказать об одной особенности: любую созданную вами карту можно изменять, дополняя ее новыми элементами, и при этом код, помещенный на ваш сайт, менять не нужно.
Однако есть и неудобная особенность. Созданные вами карты нельзя импортировать на другой Яндекс аккаунт.
Еще одна новость и перейдем уже непосредственно к работе с конструктором. В новом API конструкторе разработчики убрали необходимость получать и устанавливать ключ API на сайт.
Сразу же отмечу, что некоторые плагины и модули для движков сайтов (CMS) требуют их наличия. Чтобы получить API ключ Яндекс карт, перейдите по указанной ссылке и укажите адрес своего сайта.

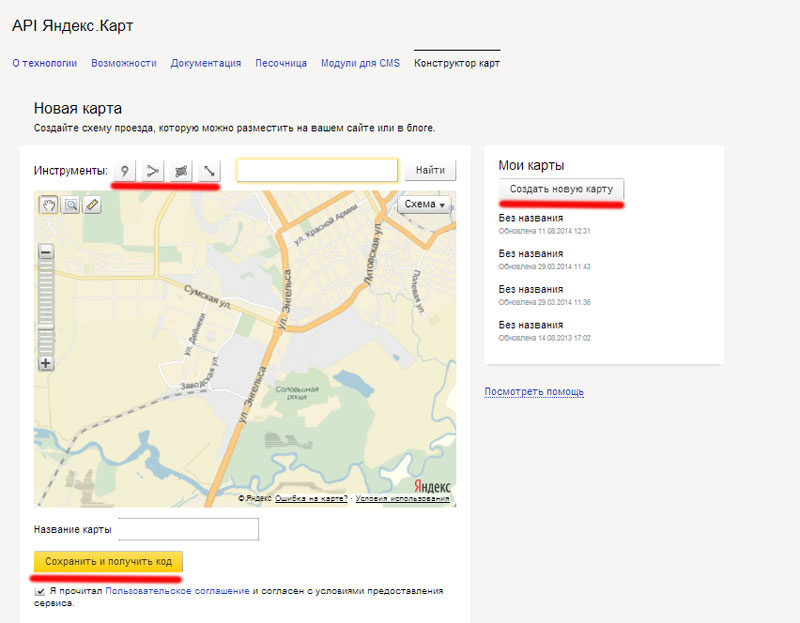
Итак, давайте рассмотрим, что собой представляет, и какие возможности дает вышеупомянутый конструктор.
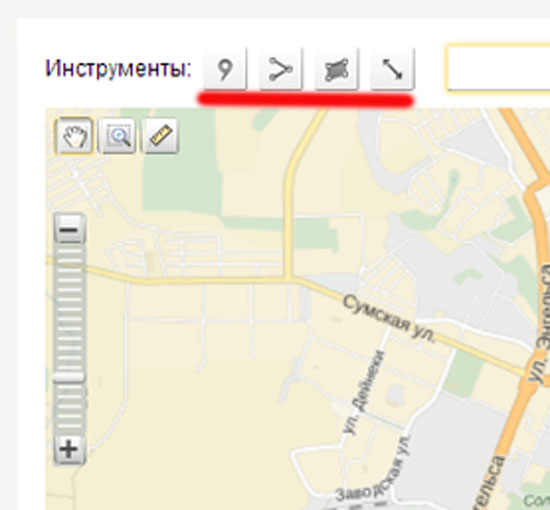
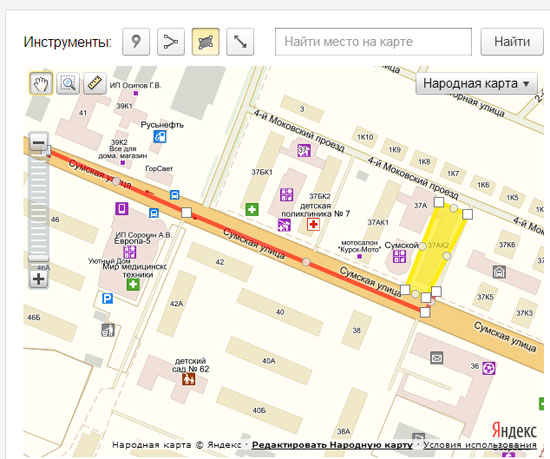
В верхней части конструктора мы видим набор инструментов для нанесения меток.

Их всего четыре:
- размещение обычной метки;
- рисование линий;
- рисование многоугольника;
- изменение размера схемы.
Обычную метку (большую запятую) устанавливают, выбрав соответствующий пункт в конструкторе и кликнув затем по нужному месту на карте. Метку в любой момент можно переместить на другое место, зажав левую кнопку мыши, или вообще удалить.
Также, вы можете обозначить ее своим номером, выбрать цвет и задать описание.
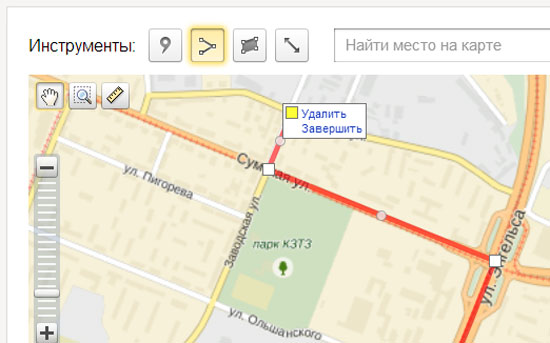
Название инструмента «Рисование линий » говорит само за себя. Как раз с его помощью и можно нарисовать наиболее удобный путь от остановки общественного транспорта к вашему магазину или офису.

Итак, приступ к созданию маршрута. Кликните левой кнопкой мыши в начале пути. Кстати, рисовать можно только прямые линии. То есть, чтобы повернуть по дороге налево, необходимо сделать клик на перекрестке, поставив промежуточную точку, и затем, расставляя их дальше до самого конца пути (аналогично следует поступать и с изгибом дорог, разделяя дугу на отрезки-сегменты).
Неправильно поставленную точку можно удалить, нажав на неё все той же левой кнопкой мыши и выбрав соответствующий пункт во всплывшем меню. Когда маршрут отмечен полностью, его следует зафиксировать, нажав пункт «Завершить», щелкнув на любой из поставленных вами точек.
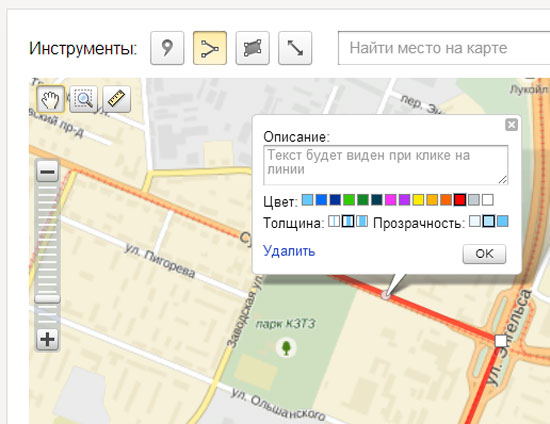
После завершения отрисовки пути, вы можете задать ей определенный цвет, прозрачность слоя и толщину, а также дать некоторое описание.
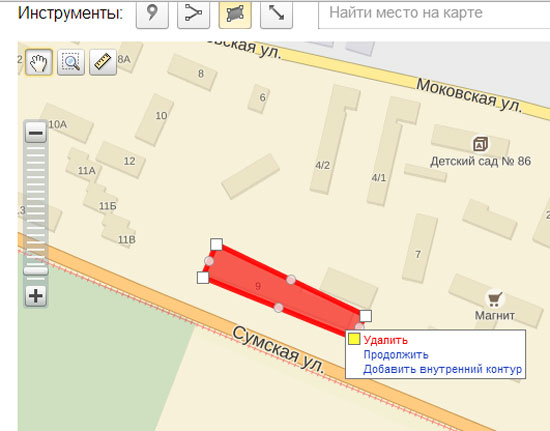
Рисование многоугольника
в конструкторе Yandex Maps пригодится, чтобы выделить на вашей схеме, например, объект, куда должен приехать потенциальный покупатель.

Процедура выделения такая же, как и в рисовании линиями, только здесь вам нужно создать замкнутый контур. И точно так же вы завершаете, щелкнув по точке, и все так же можете выбрать цвет, толщину линий контура, прозрачность и описание.
И четвертая кнопка, «изменение размера схемы», вызывает в правом нижнем углу создаваемой схемы специальные маркеры, с помощью которых, как не трудно догадаться, можно редактировать ее размер.
По правде говоря, ею мало кто пользуется, так как мне, к примеру, более удобно задавать необходимые параметры непосредственно в размещаемом на сайте коде.
Кроме набора инструментов для нанесения меток, в окне конструктора присутствуют:
Кстати, опять о народной карте. Если вы хотите знать мое мнение, то я бы не советовал использовать народную карту для размещения на вашем сайте, поскольку от множества нанесенных на нее объектов иногда у пользователей может рябить в глазах:
Вот и все, ваша карта-схема готова. Теперь нужно только придумать и написать ее имя и можно нажимать на кнопку «Сохранить и получить код».
Ага, вы подумали, что все, отмучились? Но нет, вам предстоит еще выбрать один из двух вариантов вставки кода на сайт.
Но не пугайтесь, оба варианта достаточно просто интегрируются в код в нужное место. Различия же между ними такие: статическая карта Яндекс
представляет собой обычное изображение, на котором показана ваша карта, а интерактивная карта
, это, если можно так выразиться, Яндекс Карта в миниатюре.
То есть, с ней пользователь может выполнять действия, подгоняя ее так как им удобно: масштабировать, изменять варианты отображения, или просто «прогуляться» по местности с помощью вашей карты.
Сравните сами:
Статическая карта :
[]
[код карты ]
Интерактивная карта:
[]
[код карты ]
Итак, все этапы пройдены, все нарисовано, даже код у нас есть, осталось вставить Яндекс карту на сайт.
Если вы выбрали статическую карту, то никаких проблем для ее размещения возникнуть не должно. Вы просто вставляете код в нужное место страницы вашего сайта с помощью html-редактора, корректируете при необходимости размеры изображения, и все готово.
В случае интерактивной карты есть несколько вариантов ее помещения на сайт, которые мы и рассмотрим поближе на примере двух самых популярных движков – WordPress и Joomla.
1. Как вставить код интерактивной Яндекс Карты и CMS WordPress.
Проще всего вставить код в нужное место в режиме HTML. Однако следует быть готовым к тому, что при переходе в визуальный режим, ваша карта может исчезнуть (замечаются в вордпрессе такие фокусы).
Поэтому, либо редактировать страницу придется все время только в режиме кода, либо, что более корректно, но требует дополнительных манипуляций, с помощью коротких кодов (их еще называют произвольные поля).
Давайте рассмотрим, как это сделать. Прежде всего, необходимо их подключить. Для этого при написании новой, либо редактировании существующей страницы, нужно нажать в правом верхнем углу «Настройки экрана», и в выпавших настройках отметить необходимый нам пункт «Произвольные поля»
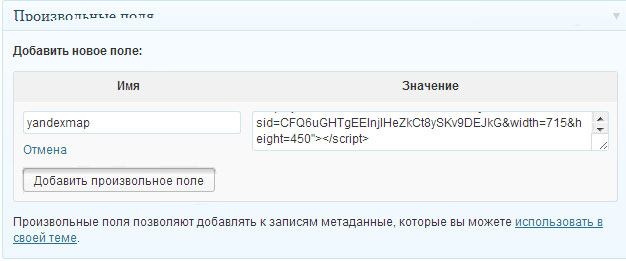
После этого опускаемся ниже поля для ввода текста, и видим появившуюся там область. Нажимаем «Ввести новое», указываем имя (без пробелов и латинскими буквами), а в поле значения вставляем полученный ранее код Яндекс Карты.

function customscript_shortcode($atts, $text) {
global $post;
return get_post_meta($post->ID, $text, true);
}
@add_shortcode("customscript","customscript_shortcode");
name
Где name – имя-идентификтор произвольного поля в значение которого вы вставили ранее код Яндекс Карты.
Если вы хотите расположить вашу карту в «статическую» часть вашего шаблона вордпресс (шапку, подвал или боковую колонку), достаточно напрямую вставить код Яндекс Карты в нужное место соответствующих файлов темы (header.php, footer.php или sidebar.php). Их вы, так же, как и файл function.php, найдете в разделе Внешний вид/Редактор.
Чтобы вставить API Яндекс Карту на сайт с CMS Joomla , можно, как и в вордпрессе, отключив визуальное отображение, и вставив непосредственно в нужное место кода. Также можно воспользоваться специальным модулем произвольного кода Joomla, но, опять же таки, при выключенном визуальном редакторе.
А еще Joomla предлагает воспользоваться плагином Load Module. Для размещения этим способом необходимо в настройках Load Module, в поле с выбором позиции вписать произвольной имя-идентификатор, например, yandex-map. И, при создании новой страницы, или редактировании существующей, в необходимое место поставить:
{loadposition yandex-map}
Не пугайтесь, если, вдруг, это не сработает. Это означает все голишь, что данный модуль Joomla не активирован. Исправить ситуацию легко. В административной панели зайдите по следующему пути: «Расширения»/«Менеджер плагинов» и установите маркер активации напротив «Content-Load Module».
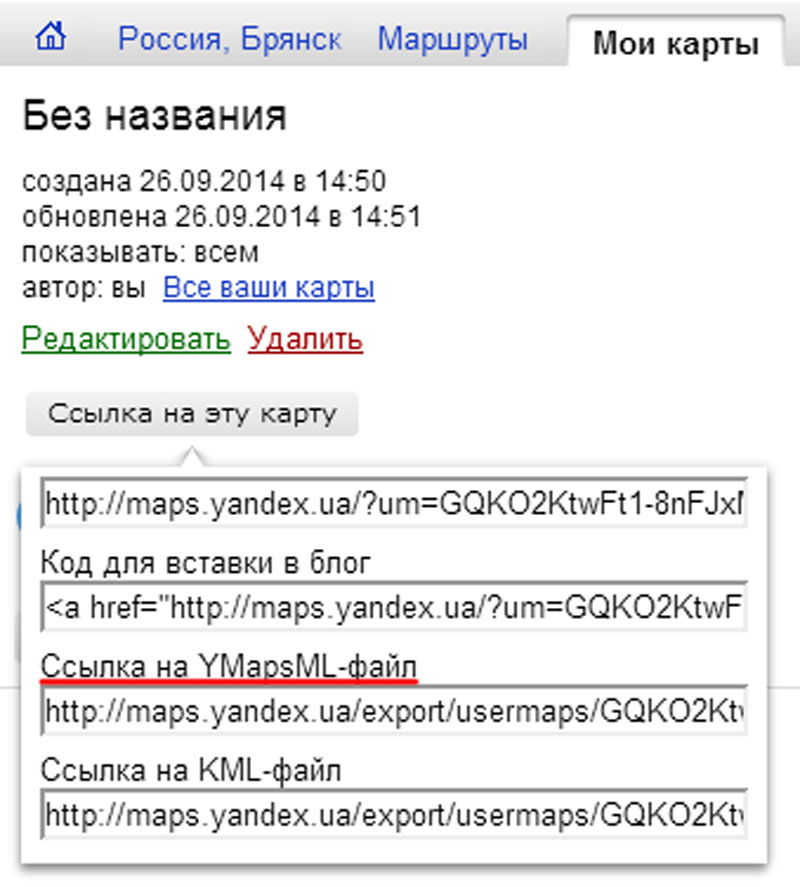
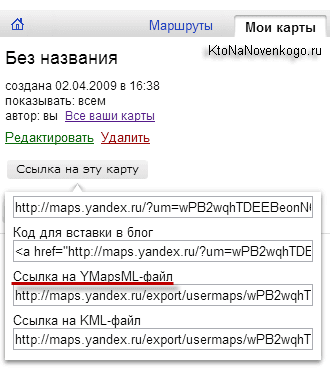
Кстати, есть еще один способ, одинаково подходящий для добавления карты на любой сайт. Реализуется этот способ с помощью YMapsML-файла. Ссылку на него можно получить на сайте Яндекс в разделе «Мои Карты»
Далее, открываем файл с кодом, содержащим теги и вставляем между ними код, вызывающий скрипт:
А в то место на странице, куда нужно вставить карту Яндекс, помещаем код следующего содержания:
?
ymaps.ready(function () {?
var map = new ymaps.Map("YMapsID", {?
center: ,?
zoom: 9,?
behaviors: ["scrollZoom", "drag"]?
});??
//Необходимо подставить свой URL.?
ymaps.geoXml.load("скопированная ссылка на YMapsML-файл")?
.then(function (res) {?
// Добавление загруженных из YMapsML-файла объектов на карту.?
map.geoObjects.add(res.geoObjects);?
});?
});?
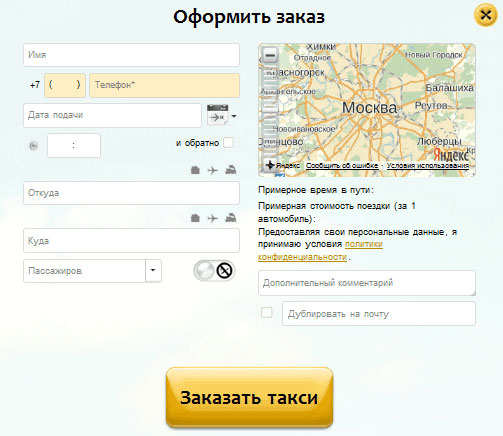
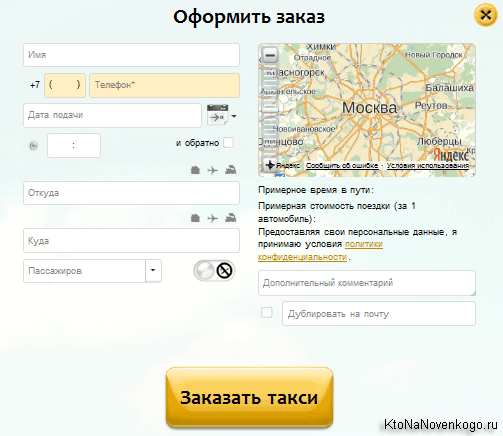
Все, на этом ликбез по созданию элементарной схемы и помещению на сайт можно считать завершенным. Теперь я хотел бы показать те возможности, которые раскрываются в API Яндекс Картах, если к ним подойти вместе со специалистом по JavaScript. Вот что может получиться, если использовать всю полноту API Yandex:

Посмотрите этот ролик от разработчиков API Яндекс и получите начальные представления, о чем идет речь:
По большому счету, те возможности конструктора, о которых я все это время рассказывал, прекрасно подходят для большинства сайтов. Но, для самых распространенных движков для сайтов, таких как Joomla и WordPress, существуют специальные расширения, с помощью которых можно вставить Яндекс карту на сайт. Ознакомиться со списком расширений можно на официальном сайте.
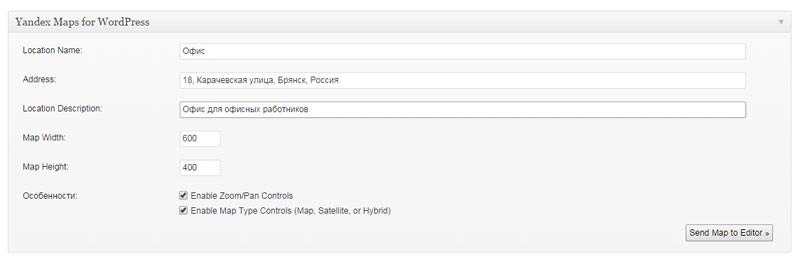
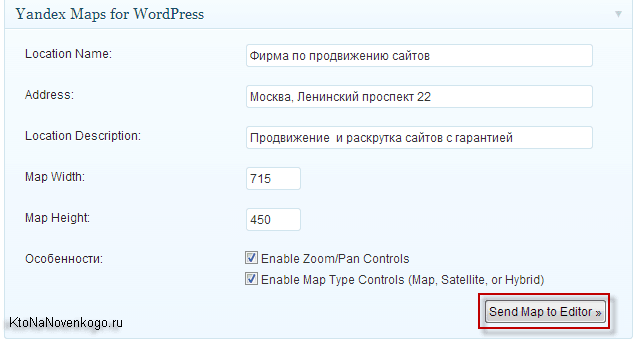
Например, для Вордпресса есть неплохой бесплатный плагин Yandex Maps for WordPress (кстати, он требует API ключ, о котором я говорил выше).
Работать с ним интуитивно просто. Вы вводите имя формы, указывающей на место локации, адрес локации, описание и необходимые размеры карты-схемы. Также вы можете активизировать интерактивность, отметив соответствующие галочки (включение масштабирования и включение перехода по разным видам отображения – схема, спутник, гибрид).
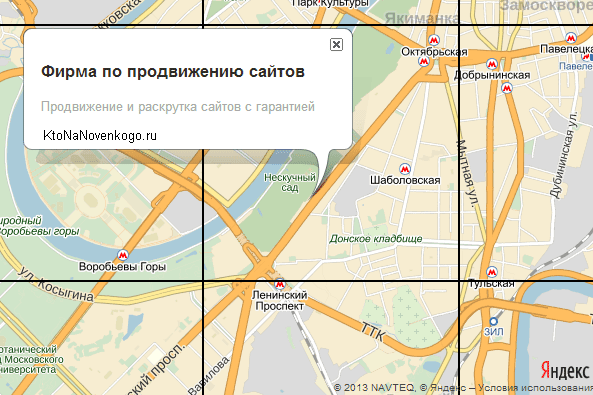
Ставите курсор на нужное место в теле страницы и нажимаете на кнопку «Send Map to Editor». Вуаля, карта готова:
Для Джумлы, как я уже говорил, тоже есть несколько аналогичных плагинов, которые, я думаю, вы без труда освоите самостоятельно.
Любой корпоративный сайт, являющийся представительством в интернете какой-нибудь фирмы, организации или предприятия, обязательно имеет в разделе «Контакты» карту с местонахождением офиса компании.
Особенно это актуально в том случае, когда компания что-то производит или предоставляет какие-либо услуги, для чего обязательно заключение письменного договора. Потенциальный клиент захочет узнать не только адрес организации, но и способы, как до него добраться – в этом случае как никогда кстати оказываются карты.
Самыми подходящими для рунета являются Яндекс.Карты, ведь они намного подробнее карт от Гугла. В этой статье я расскажу о том, как установить на свой сайт Яндекс.Карты, а также правильно их настроить. Яндекс.Карты позволяют определить местонахождение организации с точностью до номера дома.
Ручное добавление карты
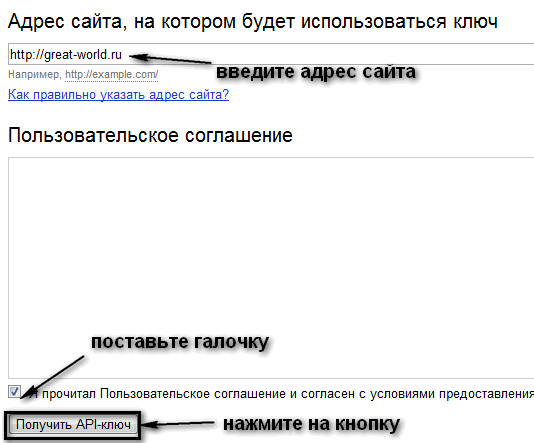
Первым делом, вам необходимо получить специальный идентификационный код от Яндекса – API, он индивидуален для каждого домена. Получить его можно . Перейдя по ссылке, вы увидите следующую форму.

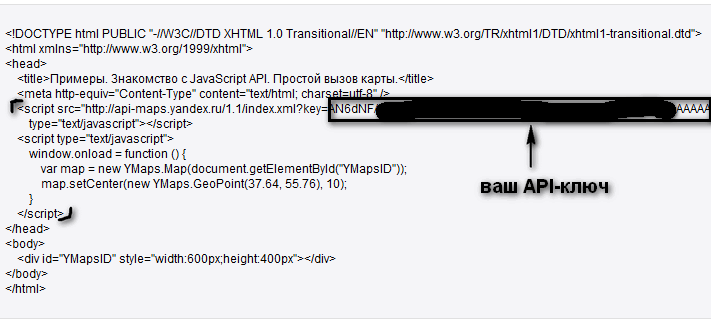
Заполните поле сайта (включая протокол «http://» и затем адрес домена), затем прочтите пользовательское соглашение и поставьте галочку, как на скрине выше. Как все сделаете, жмите на кнопку «Получить API-ключ». После этого вас начнет приветствовать надпись «Вы получили уникальный API-ключ…», а чуть ниже вы увидите длинный ключ и пример кода, который вам также понадобится.

Весь код нам не нужен, нужна лишь его часть, начиная с «ID, $text, true); } @add_shortcode("customscript","customscript_shortcode");
После этого в статью или статическую страницу можно будет вставлять код, полученный в конструкторе Яндекс карт , с помощью такой вот конструкции, где вместо «yandexmap» вставьте используемый вами идентификатор:
Теперь вам не страшен визуальный редактор, который готов порезать все, что отличается от Html кода. Ура. Если нужно вставить схему проезда в каркас блога (хедер, сайдбар или футер), то скрипт туда можно вставлять напрямую, но нужно будет выбрать нужный , чтобы карта выводилась там, где вы хотите. Про назначение шаблонов читайте по приведенной ссылке.
Для вставки API карты с Яндекса на сайт под управление Joomla можно будет использовать все тот же , но предварительно отключить визуальный редактор, чтобы код опять же не порезался им. После вставки редактор можно включить взад.
Если понадобится добавить код схемы проезда в статью на Joomla, то можно просто его вставить с отключенным визуальным редактором или же вставить содержимое модуля произвольного кода с помощью возможностей плагина .
В этом случае модуль с кодом карты от Яндекса нужно расположить в несуществующую позицию шаблона (банально набрать в поле выбора позиции в настройках модуля произвольного Html кода что-нибудь типа: yandex-karta). А затем, уже при написании или редактировании статей, вы сможете вставить в нужном месте конструкцию:
{loadposition yandex-karta}
Кстати, если вдруг этот способ у вас не работает, то зайдите в менеджер плагинов (из админки Joomla, выберете пункты меню «Расширения» - «Менеджер плагинов») и найдите, а затем активируйте «Content - Load Module». Он входит в стандартный комплект поставки Joomla, поэтому он у вас должен быть в обязательном порядке.
Вот, еще стоит сказать, что выдернуть схему и вставить ее на свой сайт можно и из упомянутых чуть выше «Моих карт». Помните, я там говорил, что можно получить ссылку на сохраненную схему, кроме этого можно было получить еще и YMapsML-файл , который запросто можно прикрутить к сайту, подключив предварительно к нему API.

Для подключения Апи Яндекса достаточно будет разместить между тегов head (найти их в случае Joomla или Вордпресс можно так же, как это было описано с статье про ) следующий вызов скрипта:
Ну, а в нужном месте (где должна вставляться и выводиться схема проезда) достаточно будет вставить:
? ymaps.ready(function () {? var map = new ymaps.Map("YMapsID", {? center: ,? zoom: 9,? behaviors: ["scrollZoom", "drag"]? });?? //Необходимо подставить свой URL.? ymaps.geoXml.load("скопированная ссылка на YMapsML-файл")? .then(function (res) {? // Добавление загруженных из YMapsML-файла объектов на карту.? map.geoObjects.add(res.geoObjects);? });? });?
Будем считать, что с созданием простейшей схемы проезда и вставкой ее на свой сайт, мы кое-как разобрались. Что же дальше? Наверное, стоит сказать пару слов о более сложных вариантах API Яндекс Карт, которые уже не подвластны упомянутому конструктору, но зато вполне по силам человеку знакомому с языком ДжаваСкрипт.
В этом случае перед вами открываются все возможности API Yandex Maps , которые описаны по приведенной ссылке. Там имеется вся необходимая документация , а девушка из этого ролика введет вас в курс дела:
Отлично, передайте эти материалы вашему программисту и он вам сварганит что-нибудь похожее на это (если в этом есть необходимость):

В принципе, описанных чуть выше возможностей конструктора должно хватить в большинстве случаев. Однако, существуют некоторые расширения для , которые позволяют вставить карту от Яндекса на свой сайт и добавить к ней необходимые пояснительные надписи.
Список таких расширений можно найти на официальном сайте. Если рассматривать Вордпресс, то для него существует, по-моему, только один плагин под названием Yandex Maps for WordPress , который можно будет бесплатно скачать по указанной ссылке. Устанавливается и активируется он стандартным образом.
Единственно, что похоже он немного устарел и по-прежнему для своей работы требует ввода API ключа, о способе получения которого я писал чуть выше. Вводить этот ключ нужно будет на странице «Плагины» — «Yandex Maps». После этого на страницах создания или редактирования статей вы сможете найти внизу форму ввода данных для получения кода Яндекс Карты.

В верхнем поле вводите заголовок выноски, которая будет указывать на нужное место на схеме. Далее вводите адрес того места, куда будет смотреть стрелка указателя. Потом заполняете поле с описанием, задаете размеры вставляемой карты по горизонтали и вертикали, а так же ставите галочки, чтобы отображалась шкала изменения масштаба и выбора типа (схема, спутник и т.д.).
Потом переносите курсор (кликаете мышью) в то место статьи, где вы хотите вставить Яндекс карту и жмакаете по кнопке «Send Map To Editor». В результате получим что-то похожее на это:

Правда панелей с зумом и выбором типа карты нет, но в остальном все правильно. У меня показан скриншот с другого моего блога, ибо в этом возник небольшой конфликт с CSS стилями (по моей вине), который мне не захотелось сейчас исправлять.
Для Joomla существует несколько расширений подобного типа ни одно из которых мне не довелось попробовать. Поэтому я просто их перечислю и дам ссылки на статьи, где подробно описаны их возможности и способы вставки с помощью них карты на свой сайт.
Удачи вам! До скорых встреч на страницах блога сайтОтправить
Класснуть
Линкануть
Запинить
Иногда ему нужно наглядно показать расположение организации и объяснить, как до нее добраться. Сделать это можно, разместив на сайте интерактивную карту. Например, в виде виджета : тогда карта будет отображаться в узкой колонке, и пользователи смогут воспользоваться ею, на какой бы странице сайта они ни оказались.
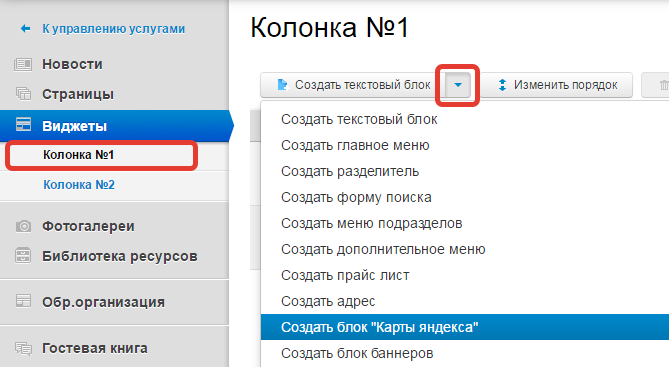
Чтобы добавить интерактивную карту в узкую колонку сайта, нужно создать в ней виджет «Карты Яндекса» . Для этого откройте нужную колонку в разделе «Виджеты» , кликните по раскрывающемуся меню и выберите пункт «Создать блок Карты Яндекса» .

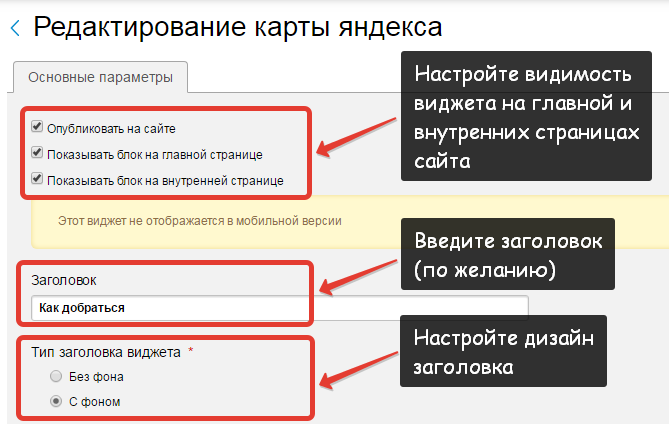
Откроется страница редактирования виджета. Задайте общие параметры:
- с помощью галочек определите, на каких страницах сайта будет отображаться виджет;
- заполните поле заголовка (по желанию) и выберите его оформление .
Обратите внимание: в мобильной версии сайта виджет «Карты Яндекса» не отображается.

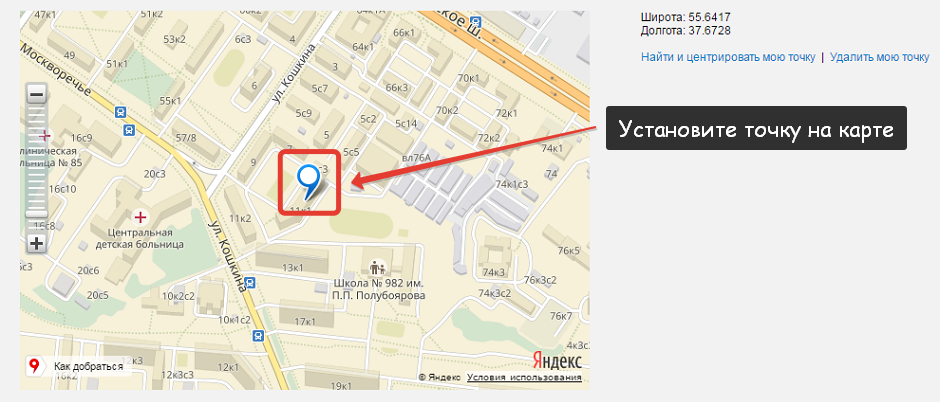
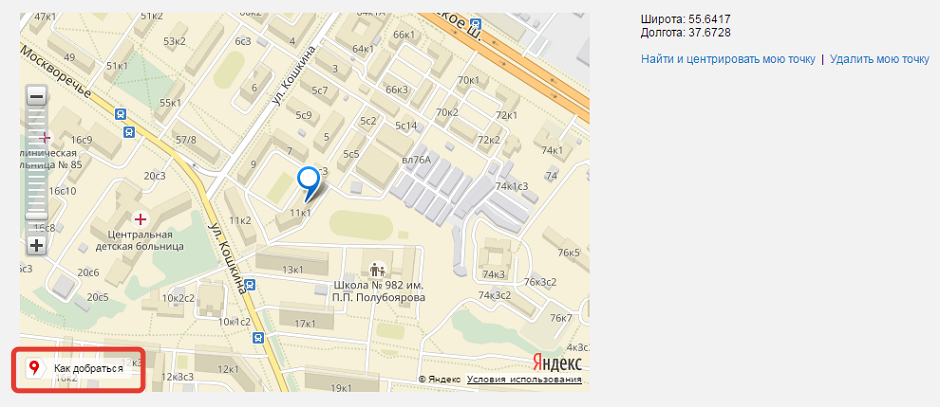
Теперь к самой карте. На ней необходимо «установить Вашу точку», то есть отметить на карте то место, куда Вы хотите проводить пользователя (например, главный офис организации). Для этого просто кликните по карте в нужном месте. Если Вы немного промахнулись и точка установилась не там, где надо, просто перетащите ее, зажав левую кнопку мыши. Если сильно промахнулись, и точка вообще «уехала», Вы можете ее удалить и установить заново.

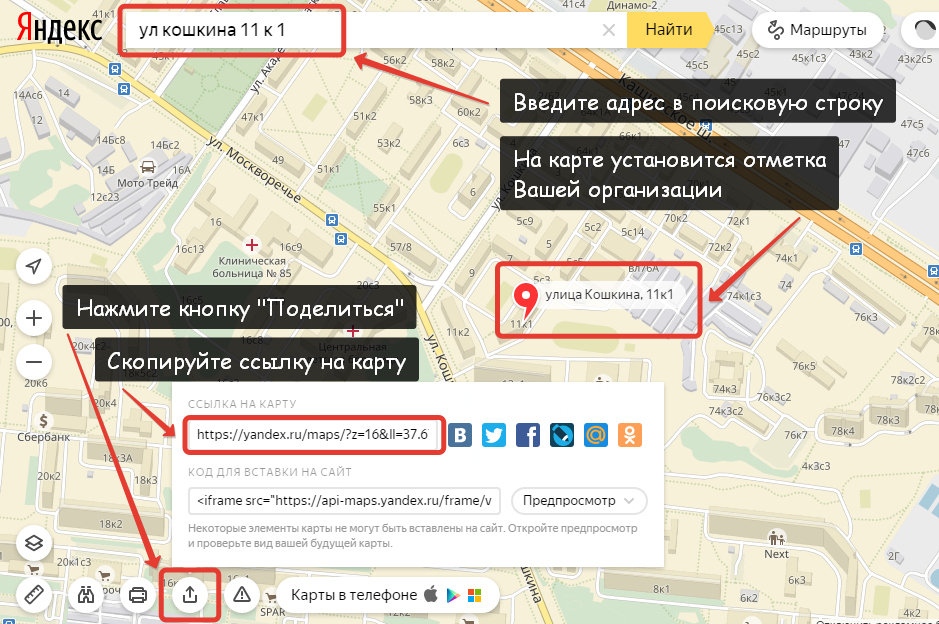
В поле можно ввести адрес страницы, на которую перейдет пользователь, клинув по виджету с картой. Это может быть, например, страница Вашего сайта с подробным описанием проезда, или полноэкранная версия Яндекс.Карт с отметкой Вашей организации, где пользователь сможет проложить маршрут.


Вернитесь на страницу редактирования виджета и вставьте полученную ссылку в поле «URL ссылка с карты на подробное описание» . С помощью галочки можно настроить, откроется ли карта у пользователя в новом окне или в текущем.



